நண்பர்கள் அனைவருக்கும் வணக்கம், இந்த பதிவில் CSS Button Generator உதவியுடன் எவ்வாறு ஒரு Button (பொத்தான்) -யை உருவாக்குவது என பார்க்கப்போகிறோம்.

இந்த CSS Button Generator (பட்டன் ஜெனரேட்டர்) நமது இணையதளத்தில் உங்கள் பயன்பாட்டிற்கு கொடுக்கப்பட்டுள்ளது.
எதற்கு இந்த பட்டன் ஜெனரேட்டரை பயன்படுத்த வேண்டும் ?
இதை பயன்படுத்தி நீங்கள் உங்களின் இணையதளத்திற்கு அல்லது மற்ற தேவைகளுக்கு பயன்படுத்த Button (பொத்தான்) -யை உருவாக்கிக் கொள்ளலாம். மேலும், HTML, CSS ஆகிய நிரலாக்க மொழிகளை (Programming Languages) கொண்டு உருவாக்கப்படும் இந்த பட்டனை நிரலாக்க மொழிகள் மற்றும் கோடிங் (Coding) பற்றி எந்தவித முன் அனுபவமும் இல்லாத ஒருவர் கூட உருவாக்க ஏற்ற வகையில் Generator (ஜெனரேட்டர்) வடிவில் இதனை கொடுத்துள்ளோம்.
இதனை பயன்படுத்தி அதில் கொடுக்கப்பட்டுள்ள விவரங்களை சிறிது மாற்றியமைப்பதன் மூலம் உங்களுக்கு தேவையான பட்டனை சில நிமிடங்களில் நீங்களே உருவாக்கிக் கொள்ளலாம் மற்றும் இந்த முறையை மேற்கொள்ள எந்தவித நிரலாக்க மொழிகள் பற்றி தெரிந்திருக்க வேண்டிய அவசியமோ அல்லது முன் அனுபவமோ தேவையில்லை.
Click Here To Go To The Button Generatorமேலும் இதில் Icon மற்றும் Link Option -னையும் கொடுத்துள்ளோம்.இதைப் பயன்படுத்தி நீங்கள் உருவாக்கும் பட்டனுக்கு தேவையான ஐகான் (Icon) மற்றும் லிங்கை (Link) உள்ளிட்டு கொள்ளலாம்.
இந்த பட்டன் ஜெனரேட்டரை பயன்படுத்துவது எப்படி ?

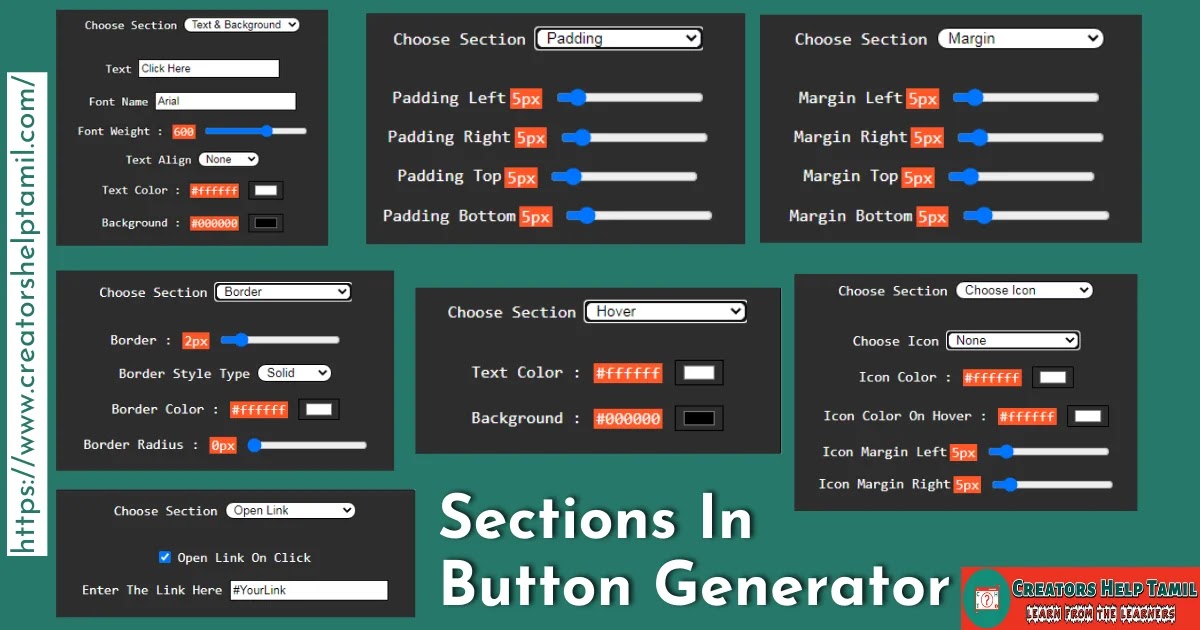
இந்த பட்டன் ஜெனரேட்டர் ஏழு பிரதான பிரிவுகளை கொண்டது அவை,
- Text & Background
- Padding & Margin
- Border
- Hover
- Open Link
- Choose Icon
பிரிவு 1 : Text & Background
இந்த பிரிவு பொத்தானின்,
- உரை (Text),
- எழுத்துரு பெயர் (Font Name),
- எழுத்துரு எடை (Font Weight),
- உரை சீரமைவுப் பகுதி (Text Align Position),
- உரையின் வண்ணம் (Text Color) மற்றும்
- பின்புல வண்ணம் (Background Color)
ஆகியவற்றை உள்ளடக்கியது.
| விவரக்குறிப்பு அட்டவணை | |||
|---|---|---|---|
| உட்பிரிவு பெயர் | இயல்பு நிலை மதிப்பு | ஏற்றுகொள்ளப்படக் கூடிய மதிப்புகள் | உதாரணம் |
| உரை (Text) | Click Here | Any String | Click Here To Download, பதிவிறக்க இங்கே கிளிக் செய்யவும் .... |
| எழுத்துரு பெயர் (Font Name) | arial |
| - |
| எழுத்துரு எடை (Font Weight) | 700 |
| - |
| உரை சீரமைவு பகுதி (Text Align Position) | none |
| - |
| உரையின் வண்ணம் (Text Color) | #ffffff | Any HEX Value / Color Picker Value | - |
| பின்புல வண்ணம் (Background Color) | #000000 | Any HEX Value / Color Picker Value | - |
| " - " என்பது ஏற்றுக்கொள்ளப்படக் கூடிய எந்த மதிப்புகளையும் குறிக்கிறது. | |||
பிரிவு 2 & 3 : Padding & Margin
இந்த பிரிவு பொத்தானின்,
- Padding And Margin
ஆகியவற்றை உள்ளடக்கியது.
| விவரக்குறிப்பு அட்டவணை | ||
|---|---|---|
| உட்பிரிவு பெயர் | இயல்புநிலை மதிப்பு | ஏற்றுகொள்ளப்படக்கூடிய பதிப்புகள் |
| Padding Top | 5px | Rage Selector -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| Padding Right | ||
| Padding Bottom | ||
| Padding Left | ||
| Margin Top | 5px | Rage Selector -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| Margin Right | ||
| Margin Bottom | ||
| Margin Left | ||
பிரிவு 4 : Border
இந்த பிரிவு பொத்தானின்,
- Border,
- Border Style,
- Border Color And
- Border Radius
ஆகியவற்றை உள்ளடக்கியது.
| விவரக்குறிப்பு அட்டவணை | ||
|---|---|---|
| உட்பிரிவு பெயர் | இயல்புநிலை மதிப்ப | ஏற்றுகொள்ளப்படக்கூடிய பதிப்புகள் |
| Border | 2px | Rage Selector -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| Border Style | solid |
|
| Border Color | #ffffff | Color Picker -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| Border Radius | 0px | Rage Selector -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
பிரிவு 5 : Hover
இந்த பிரிவு பொத்தானின்,
- உரை வண்ணம் (Text Color) மற்றும்
- உரை பின்புல வண்ணம் (Background Color)
ஆகியவற்றை உள்ளடக்கியது.
இவை பொத்தானின் Hover நிலையின் போது வெளிப்படும்
| விவரக்குறிப்பு அட்டவணை | ||
|---|---|---|
| உட்பிரிவு பெயர் | இயல்பு நிலை மதிப்பு | ஏற்றுக்கொள்ளப் படக்கூடிய மதிப்புகள் |
| உரை வண்ணம் (Text Color) | #ffffff | Color Picker -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| உரை பின்புல வண்ணம் (Background Color) | #000000 | |
பிரிவு 6 : Open Link
இந்த பிரிவு பொத்தானிற்கு இணைய முகவரியை (Link Address) சேர்க்கும் முறையை உள்ளடக்கியது.
உங்கள் பொத்தானிற்கு இணைய முகவரியை சேர்க்க வேண்டும் என நீங்கள் விரும்பினால்,
- முதலில் அங்குள்ள Check Box -யை Check செய்யவும்,
- பின் திரையில் தோன்றும் பெட்டியில் இணைய முகவரியை உள்ளிடவும்,
- பொத்தானை பயன்படுத்துபவர், அதனை கிளிக் செய்யும் போது நீங்கள் கொடுத்த இணைய முகவரிக்கு செல்வார்.
- .பொத்தானிற்கு இணைய முகவரி (Link Address) வேண்டாம் என எண்ணினால், அங்குள்ள Check Box -யை Uncheck செய்யவும்.
பிரிவு 7 : Choose Icon
இந்த பிரிவு பொத்தானின்,
- Choose Icon
- Icon Color
- Icon Color (On Hover) And
- Icon Margin Left & Right
ஆகியவற்றை உள்ளடக்கியது.
| விவரக்குறிப்பு அட்டவணை | ||
|---|---|---|
| உட்பிரிவு பெயர் | இயல்பு நிலை மதிப்பு | ஏற்றுக்கொள்ளப் படக்கூடிய மதிப்புகள் |
| Choose Icon | None |
|
| Icon Color | #ffffff | Color Picker -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| Icon Color (On Hover) | ||
| Icon Margin Left | 5px | Rage Selector -ஆல் தேர்ந்தெடுக்கப்படும் ஏதேனும் ஒரு மதிப்பு |
| Icon Margin Right | ||
வலையொளி காணொளி (YouTube Video)
இந்த பதிவில் குறிப்பிடப்பட்டுள்ள இந்த திட்டம் பற்றிய விவரம் மற்றும் இதனை எவ்வாறு உங்கள் இணையதளத்தில் சேர்ப்பது என்பன உள்ளிட்ட விவரங்களை நமது வலையொளி சேனலில் உள்ள இந்த காணொளியில் குறிப்பிட்டுள்ளேன். விவரங்களுக்கு காணொளியை பார்த்து தெரிந்து கொள்ளுங்கள்.
இந்த பதிவு உங்களுக்கு நிச்சயம் பயனுள்ள வகையில் இருக்கும் என நம்புகிறேன். அவ்வாறு பயனுள்ளதாக இருந்தால், உங்கள் நண்பர்களுக்கும் இதனை பகிருங்கள். அவர்களுக்கு இது பயனுள்ள வகையில் அமையட்டும். இது போன்ற ஒரு நல்ல பதிவில் மீண்டும் உங்களை சந்திக்கிறேன் அதுவரை, கற்றுக்கொண்டே இருங்கள் கற்றுக்கொள்பவர்களிடமிருந்து...!
